Three.js GridHelper
今回は、Three.jsの「GridHelper」について書きます。
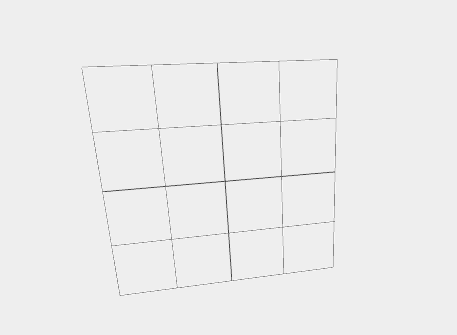
GridHelperは、こんなやつです。

グリッドを表示させるオブジェクトです。
実際のコードから書いていきます。
//GridHelper(大きさ, 1マスの大きさ) var grid = new THREE.GridHelper(100, 50); //シーンオブジェクトに追加 scene.add(grid);
これだけで、グリッドを表示させれます。
実行するとこんな感じです。

で、「GridHelper(100, 10)」に値を変えます。
//GridHelper(大きさ, 1マスの大きさ) var grid = new THREE.GridHelper(100, 10); //シーンオブジェクトに追加 scene.add(grid);
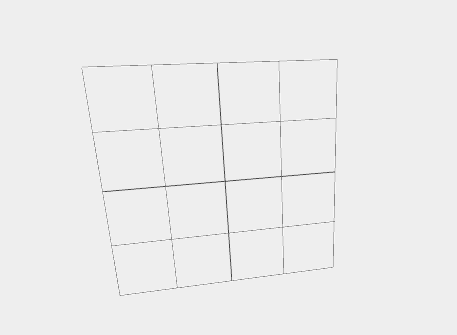
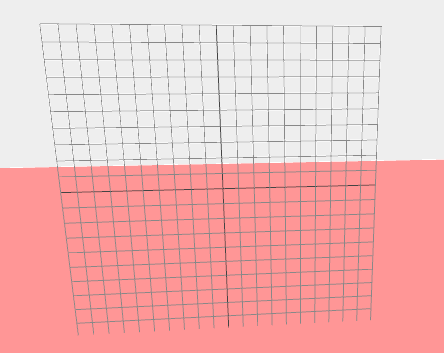
こうなります。

「GridHelper(100, 50)」の時より、1マスの大きさが変わりました。
GridHelperのコンストラクタです。
new THREE.GridHelper(size, step);
- size・・・グリッド全体の大きさ
- step・・・1マスの大きさ
ちなみに、色も変えられるようです。
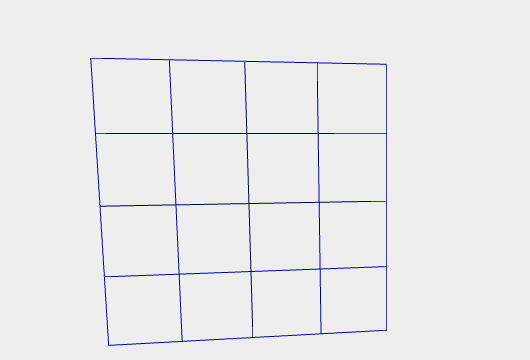
//GridHelper(大きさ, 1マスの大きさ) var grid = new THREE.GridHelper(100, 50); //色設定 grid.material.color = new THREE.Color( 0x0000ff); //シーンオブジェクトに追加 scene.add(grid);

青色に変わっていますね。
しかし、書いてみてアレなんだが、コレは使う場面があるのだろうか(笑)
これで終わりです。
ご不明な点などがありましたら、遠慮なくご質問ください。
ありがとうございました!