jQuery UI Tabs
今回は、jQuery UIのTabsについて書きます。
Tabsは、タブ式メニューのことです。

このように使います。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>jQuery ui</title> <link rel="stylesheet" href="http://code.jquery.com/ui/1.10.4/themes/smoothness/jquery-ui.css"> <script src="http://code.jquery.com/jquery-1.10.2.js"></script> <script src="http://code.jquery.com/ui/1.10.4/jquery-ui.js"></script> </head> <body> <div id="tabs"> <ul> <li><a href="#tab1">タブ1</a></li> <li><a href="#tab2">タブ2</a></li> <li><a href="#tab3">タブ3</a></li> </ul> <div id="tab1">タブ1の中身</div> <div id="tab2">タブ2の中身</div> <div id="tab3">タブ3の中身</div> </div> <script> $(function(){ $('#tabs').tabs(); }); </script> </body> </html>
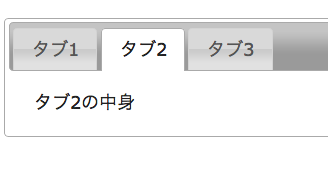
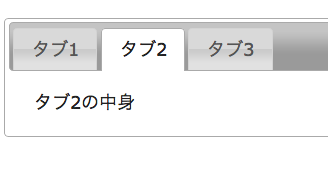
実行結果

ここからは、実装方法について詳しく書いています。
①
はじめに「div」タグを作ります。
<div id="tabs"> <!-- 本文 --> </div>
②
①の「div」の中に、「ul」タグを使いリストを作ります。
このリストが、タブのボタンの部分になります。
<ul> <li><a href="#tab1">タブ1</a></li> <li><a href="#tab2">タブ2</a></li> <li><a href="#tab3">タブ3</a></li> </ul>
③
②の「href」で指定した名前を「div」の「id」につけます。
<div id="tab1">タブ1の中身</div> <div id="tab2">タブ2の中身</div> <div id="tab3">タブ3の中身</div>
④
最後に、「tabs();」をつけると実装できます。
ここの「#tabs」は、①の「div id="tabs"」のことです。
$(function(){ $('#tabs').tabs(); });
Tabsには他にも、いろいろなオプションがあります。
いくつか紹介します。
①
「event: "mouseover"」とすると、マウスカーソルが重なった時、タブが切り替わります。
$('#tabs').tabs({ event: "mouseover" });
②
「active」とすると、初期位置を変更できます。
注意が必要なのは、0から始まる所です。
2番目のタブを指定するなら、「active: 1 」とします。
3番目なら、「active: 2 」です。
$('#tabs').tabs({ active: 1 });
③
アニメーションもつけることができます。
「show」とするとタブが押された時のアニメーションが実装できます。
「show: { effect: "blind", duration: 800 }」だと、タブが押された時、ゆっくり本文が出現します。
「hide」とすると、終了時のアニメーションが実装できます。
「hide: { effect: "explode", duration: 1000 }」は、終了時、タブの本文がどこか飛んで行くアニメーションになります。
$('#tabs').tabs({ show: { effect: "blind", duration: 800 }, hide: { effect: "explode", duration: 1000 } });