CSS3 属性を使った指定
今回は、CSS3の属性を使った指定について書きます。
CSS3では、セレクタに属性の指定ができるらしいので、その使い方を書いていきます。
ちなみに、セレクタというのは、「{}」の前にあるやつの事です。
h1 { color:blue; }
↑このコードで言うと、「h1」がセレクタです。
あと、属性は、↓のコードでいうと「href」のことです。
<a href="https://www.google.co.jp/">
属性は他にも「id」,「class」,「title」などがあります。
この辺をもっと詳しく知りたい方は、こちら
では、本題に入ります。
セレクタに属性の指定する方法は、セレクタの後ろに「 [] 」をつけます。
こんな感じに↓
a[href="http://www.yahoo.co.jp/"] { color: green;}
実際のプログラムで使うと、こうなります。
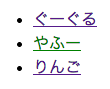
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>css3</title> <style> a[href="http://www.yahoo.co.jp/"] { color: green; } </style> </head> <body> <ul> <li><a href="https://www.google.co.jp/">ぐーぐる</a></li> <li><a href="http://www.yahoo.co.jp/">やふー</a></li> <li><a href="http://www.apple.com/jp/">りんご</a></li> </ul> </body> </html>
実行結果

「href="http://www.yahoo.co.jp/"」だけ緑色になってます。
上の使い方以外に、他にも使い方があります。
- 「^」をつけると、部分一致になります。
a[href^="https"] { color: red; }
この場合ですと、「https」から始まるものを赤色に指定します。
「a[href^=」を使ったプログラム↓
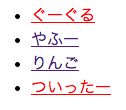
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>css3</title> <style> a[href^="https"] { color: red; } </style> </head> <body> <ul> <li><a href="https://www.google.co.jp/">ぐーぐる</a></li> <li><a href="http://www.yahoo.co.jp/">やふー</a></li> <li><a href="http://www.apple.com/jp/">りんご</a></li> <li><a href="https://twitter.com/">ついったー</a></li> </ul> </body> </html>
実行結果

「https」から始まっているものだけだが、赤色に変わっています。
- 「$」というものもあります。
こちらも部分一致です。
a[href$="jp/"] {color: red;}「jp/」で、終わるものを指定します。
- 「*」というものもあります。
こちらは、含まれているものを指定します。
a[href*="com"] {color: red;}この場合では、「com」が含まれているものを指定できます。
まとめますと・・・
- 「^」・・・〜で始まるもの
- 「$」・・・〜で終わるもの
- 「*」・・・〜が含まれるもの
参考サイト
意外と知らない!?CSSセレクタ20個のおさらい|Webpark
スタイルシート[CSS]/CSSの基本/属性を使った指定 - TAG index Webサイト