jQueryプラグイン 使いやすいスライドショー bxSlider
今回は、jQueryプラグインの「bxSlider」について書きます。
bxSliderを使うと、スライドショーを簡単に設置できます。

さらに、カスタマイズ豊富で、フリック、スワイプにも対応しています。
導入方法を書きます。
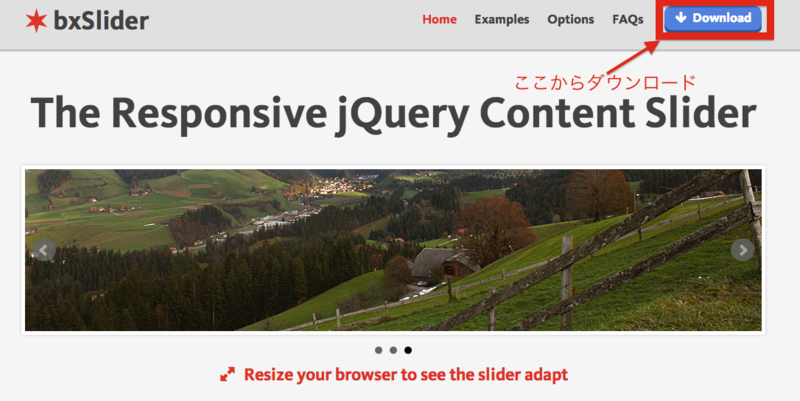
①ダウンロード
こちらの公式サイトからダウンロードできます。
http://bxslider.com/

ダウンロードして解凍(zipで送られてきます)します。
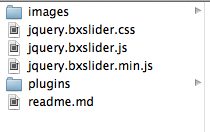
フォルダの中身は、こんな感じです↓

使うのは、「jquery.bxslider.min.js」と「jquery.bxslider.css」です。
②読み込み
「jquery.bxslider.min.js」と「jquery.bxslider.css」を読み込みます。(jqueryを忘れないように(笑))
<head>〜</head>の間に、このような感じで書きます↓
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js"></script> <script src="jquery.bxslider.min.js"></script> <link href="jquery.bxslider.css" rel="stylesheet" />
③画像
スライドショーに使用する画像を用意します。
このような形で書きます↓
<ul class="bxslider"> <li><img src="/images/picture1.jpg" /></li> <li><img src="/images/picture2.jpg" /></li> <li><img src="/images/picture3.jpg" /></li> <li><img src="/images/picture4.jpg" /></li> </ul>
「<ul class="bxslider">」の「bxslider」を忘れないように。
これを忘れると、動きません。
④jQuery
jQueryの部分は、このような形で書きます。
$(document).ready(function(){ $('.bxslider').bxSlider(); });
これで導入完了です。あとは、実行するだけ!
サンプルのプログラムも書きます。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>bxSlider</title> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js"></script> <script src="jquery.bxslider.min.js"></script> <link href="jquery.bxslider.css" rel="stylesheet" /> </head> <body> <h1>bxSliderのテスト</h1> <ul class="bxslider"> <li> <img src="photo.jpg" > </li> <li> <img src="photo.jpg" > </li> <li> <img src="photo.jpg"> </li> <li> <img src="photo.jpg"> </li> </ul> <script> $(document).ready(function(){ $('.bxslider').bxSlider(); }); </script> </body> </html>
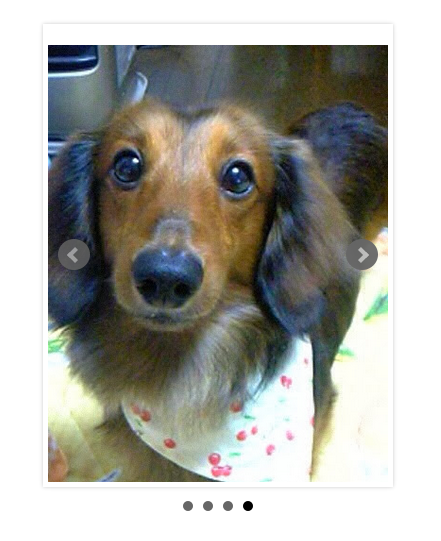
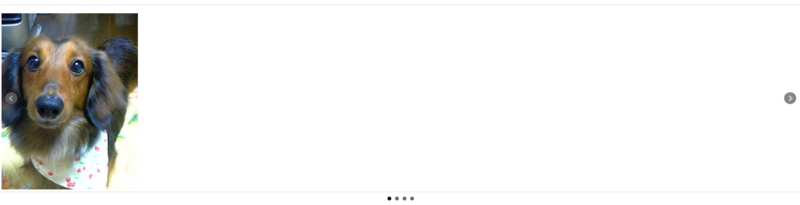
実行結果

補足ですが・・・
上の実行結果の写真の左右に矢印のようなアイコンがあると思います。
こちらのアイコンは、ダウンロードしたフォルダのなかの「images」という所にあります。
このアイコンを使用する場合は、「jquery.bxslider.css」を置いている場所に「images」を置いてください。

bxSliderには、たくさんのオプションがあります。
こちらのサイトに詳しく説明されています↓
jQueryプラグイン「bxSlider」がレスポンシブ対応になってた | スターフィールド株式会社
ここでは、一部紹介します。
- slideWidth
スライドショーの横幅を調整できます。
$(document).ready(function(){ $('.bxslider').bxSlider({ slideWidth:340 }); });
- speed
スライドのアニメーションの時間を調節できます。
$(document).ready(function(){ $('.bxslider').bxSlider({ slideWidth:340, speed: 600 }); });
- mode
スライドショーの向きを調整できます。
「horizontal(水平方向)」, 「vertical(垂直方向)」, 「fade(消える)」の3つあります。
$(document).ready(function(){ $('.bxslider').bxSlider({ mode:'fade' }); });
以上で、終わります。
参考サイト
jQueryプラグイン「bxSlider」がレスポンシブ対応になってた | スターフィールド株式会社
jQuery Content Slider | Responsive jQuery Slider | bxSlider