CSS3 セレクタ「nth-child」
今回は、CSS3 のセレクタ「nth-child」について書きます。
「nth-child」を使うと、親要素の何番目かの子要素にスタイルをあてることができます。
実際にやったほうがはやいので、さっそくプログラムを書きます。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>css3</title> <style> div p:nth-child(2){ color : red; } </style> </head> <body> <div> <h1>h1</h1> <p>p</p> <p>p</p> <p>p</p> <p>p</p> <p>p</p> <p>p</p> <h2>h2</h2> <p>p</p> <p>p</p> <p>p</p> </div> </body> </html>
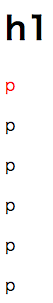
実行結果

このプログラムは、2番目の子要素を赤色に変えるようにしています。
実行結果をみると、2番目が赤色に変わっています。
具体的に「nth-child」について書きます。
E:nth-child(n) {プロパティ名:値;}
nの部分に数値を入れると、その数値の子要素を指定できます。(2だったら、2番目の子要素、5なら5番目の子要素)
数値だけでなく、奇数を表す「odd」、偶数を表す「even」などの指定もできます。
evenを使った場合のプログラム↓
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>css3</title> <style> div p:nth-child(even){ color : red; } </style> </head> <body> <div> <h1>h1</h1> <p>p</p> <p>p</p> <p>p</p> <p>p</p> <p>p</p> <p>p</p> <h2>h2</h2> <p>p</p> <p>p</p> <p>p</p> </div> </body> </html>
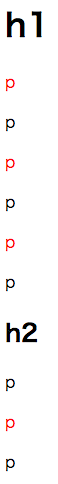
実行結果

あと、倍数もできます。その場合は、「2n」,「3n」など「数値n」の形で書きます。
div p:nth-child(2n){ color : red; }
「2n」だと2の倍数のものを指定します。
また、「*」とすると、「p」、「h1」など関係なく指定できます。
div *:nth-child(2n){ color : red; }
おまけですが・・・
「first-child」とすると、先頭の子要素を指定できます。
div *:first-child{ color : red; }
「last-child」とすると、一番最後の子要素を指定できます。
div *:last-child{ color : red; }