jQuery マウスオーバー hover
今回は、jQueryのhoverについて書きます。
hoverは、マウスオーバー の処理ができるメソッドです。
こんな感じに使います。
<body> <p>Hello</p> <script> $(function(){ $('p').hover( function () { $(this).css('background', 'red'); }, function () { $(this).css('background', ''); } ); }); </script> </body>
実行結果

上のプログラムでは、マウスオーバーすると、背景が赤色になり、マウスが離れるともとに戻ります。
引数は、こんな感じです↓
$(セレクタ).hover( function, function )
マウスカーソルが要素の上に乗った時に、第一引数の関数を実行します。
マウスが要素から外れた時には第二引数が実行されます。
これで、終わります。
Swift テキストフィールドを使う UITextField
今回は、SwiftでUITextFieldを使う方法を書きます。
UITextFieldクラスは、テキストフィールドコントロールを管理するクラスです。
簡単に言えば、こんな形↓↓のテキストフィールドを作ります。

さっそく書いていきます。
こんな感じに書きます。
override func viewDidLoad() { super.viewDidLoad() /*---追加---*/ let myTextField = UITextField(frame: CGRectMake(100, 100, 200, 50)) self.view.addSubview(myTextField) /*---追加---*/ }
実行結果

ただ、これだと枠線とかないので、テキストフィールドがどこにあるか分かりにくいです。
枠線は、UITextFieldのプロパティの「borderStyle」を使えば、つけられます。
let myTextField = UITextField(frame: CGRectMake(100, 100, 200, 50)) myTextField.borderStyle = UITextBorderStyle.RoundedRect self.view.addSubview(myTextField)
実行結果

次に、テキストフィールドの値を取得する方法を書きます。
まず、「class ViewController: 」の後ろ辺りに「UITextFieldDelegate」をつけます。
class ViewController: UIViewController, UITextFieldDelegate {
次に、UITextFieldを生成している所に「〜.delegate = self」を追加します。
let myTextField = UITextField(frame: CGRectMake(100, 100, 200, 50)) myTextField.borderStyle = UITextBorderStyle.RoundedRect myTextField.delegate = self //追加 self.view.addSubview(myTextField)
最後に、クラスの「ViewController」内にコチラを追加します。テキストフィールドに入力された値を「println」を使い、表示させています。
func textFieldShouldReturn(textField: UITextField!) -> Bool{ println( textField.text ) return true }
全体は、こんな感じです。
class ViewController: UIViewController, UITextFieldDelegate { override func viewDidLoad() { super.viewDidLoad() let myTextField = UITextField(frame: CGRectMake(100, 100, 200, 50)) myTextField.borderStyle = UITextBorderStyle.RoundedRect myTextField.delegate = self self.view.addSubview(myTextField) } override func didReceiveMemoryWarning() { super.didReceiveMemoryWarning() } func textFieldShouldReturn(textField: UITextField!) -> Bool{ println( textField.text ) return true } }
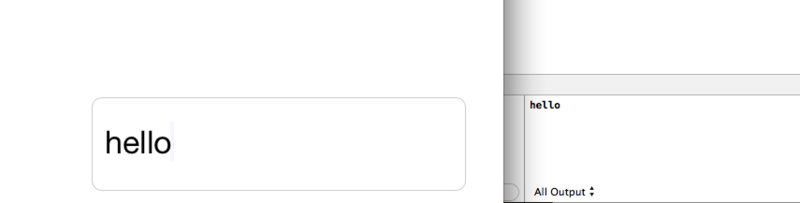
実行結果

ちなみに、複数のテキストフィールドから値を取得するには・・・
let myTextField = UITextField(frame: CGRectMake(100, 100, 200, 50)) myTextField.borderStyle = UITextBorderStyle.RoundedRect myTextField.delegate = self myTextField.tag = 1 self.view.addSubview(myTextField)
func textFieldShouldReturn(textField: UITextField!) -> Bool{ switch textField.tag { case 1: println("1") case 2: println("2") default: println("test") } return true }
こんな感じに「tag 」を使えば、、複数のテキストフィールドがあっても値を取得できます。
最後に、キーボードの「return」を押すと、キーボードが隠れる方法を書きます。
func textFieldShouldReturn(textField: UITextField!) -> Bool{ textField.resignFirstResponder() return true }
「resignFirstResponder」を使えば、「return」を押すと、キーボードが隠れます。
これで、終わります。
参考サイト
UITextField - iPhoneアプリ開発の虎の巻
※Swiftは、まだ勉強中ですので、間違っているかもしれません。間違っていましたら、ご指摘をお願いします。
