Three.js マテリアルのプロパティ(高度な質感表現)
今回は、Three.jsの「マテリアル(材質)のプロパティ」について書きます。
マテリアル(材質)のプロパティを設定することで、さまざまな質感を表現することができます。
設定のやり方もとても簡単です。この辺りはThree.jsの良い所の一つだと思います。
※マテリアル(プロパティ)って、何???
マテリアルのプロパティの種類は、豊富にあります。
軽く上げると、
- color
- specular
- shininess
- ambient
- emissive
- metal
- side
- transparent
- opacity
- blending
- depthTest
これ以外にも、まだまだあります(笑)
今回は、これらをやりたいと思います。
- side
- color
- ambient
- specular
- shininess
- metal
残りは、また今度、書きます。
①side
これは、物体(ジオメトリ)の表面だけを描画するか、物体の裏面だけを描画するかなどの設定ができます。
- THREE.FrontSide:表面だけ描画します。
- THREE.BackSide:裏面だけを描画します。
- THREE.DoubleSide:両面を描画します。
コード例:
var Material = new THREE.MeshPhongMaterial( { side: THREE.FrontSide } );
実行例:

上の実行例の場合だと、裏からみると、何も描画されていません。
②color
これは、物体(ジオメトリ)の色を設定できます。
基本的に16進数で設定します。
コード例:
var Material = new THREE.MeshPhongMaterial( { color: 0xF5F5F5 } );
③ambient
これは、陰の部分の色です。
16進数で設定します。
コード例:
var Material = new THREE.MeshPhongMaterial( { color: 0x00FF7F, ambient:0x990000 } );
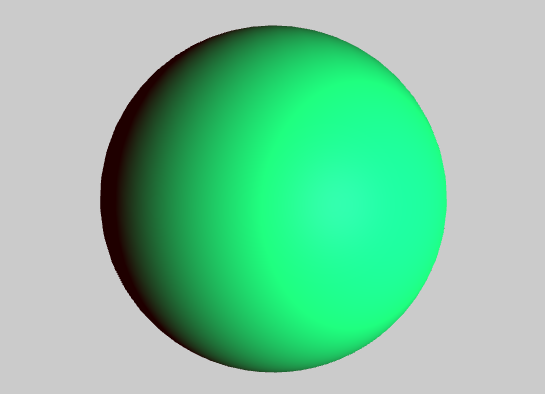
※color: 0x00FF7F, ambient:0x990000で設定しています。
実行例:

④specular
これは、ハイライト(光沢面への光源の映り込み)の色を、それぞれ調整します。面の光沢によって明るさを調整すると良いと思います。
16進数で設定します。
コード例:
var Material = new THREE.MeshPhongMaterial( { color: 0x00FF7F, ambient:0x990000,specular:0xffff00 } );
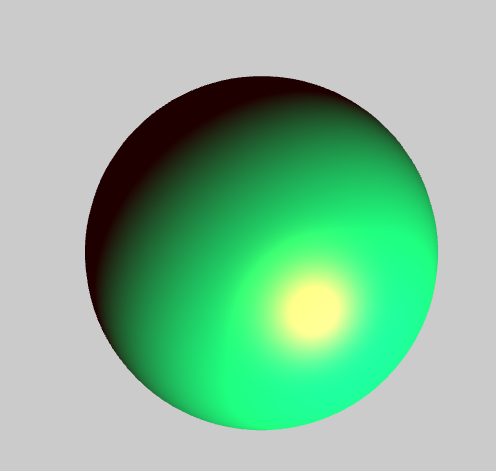
※color: 0x00FF7F, ambient:0x990000,specular:0xffff00で設定しています。
実行例:

⑤shininess
鏡面反射光(ハイライト)の大きさです。10~200程度の範囲で、光沢のある面ほど大きな値を設定します。
コード例:
var Material = new THREE.MeshPhongMaterial( { color: 0x00FF7F, ambient:0x990000,specular:0xffff00,shininess:30 } );
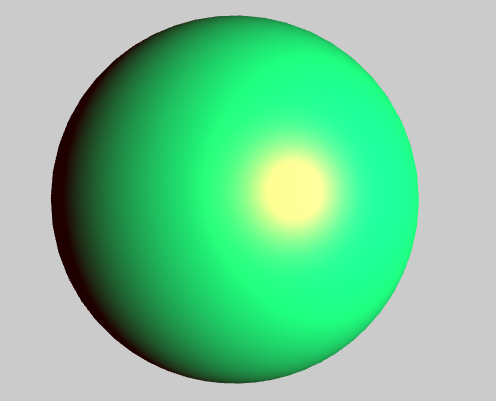
※color: 0x00FF7F, ambient:0x990000,specular:0xffff00,shininess:30で設定しています。
実行例:

⑥metal
金属の質感を表現できます。
trueかfalseで設定します。trueだと金属の質感を表現します。
コード例:
var Material = new THREE.MeshPhongMaterial( { color: 0x00FF7F, ambient:0x990000,specular:0xffff00,shininess:30, metal:true } );
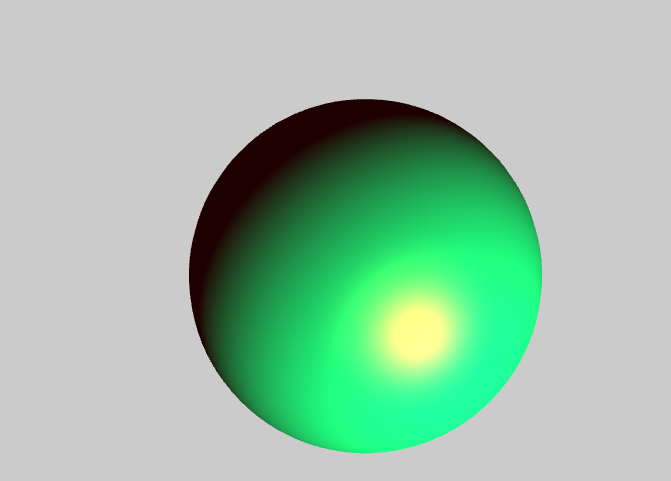
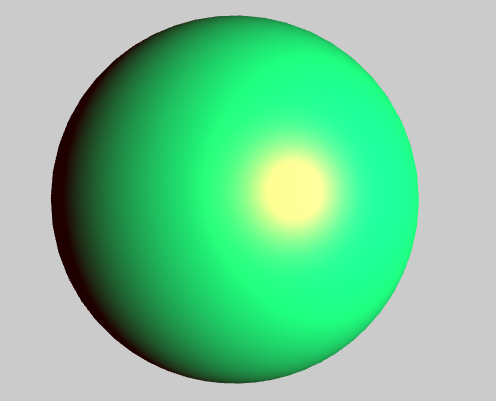
※color: 0x00FF7F, ambient:0x990000,specular:0xffff00,shininess:30, metal:true で設定しています。
実行例:

最後に、①〜⑥のプロパティを使った、球を作成します。
//球の大きさ(100, 50, 50) var sphere = new THREE.Mesh( new THREE.SphereGeometry( 100, 50, 50 ), new THREE.MeshPhongMaterial({ side: THREE.FrontSide, color: 0x00FF7F, ambient:0x990000, specular:0xffff00, shininess:30, metal:true })); //sceneにsphereを追加 scene.add(sphere);
実行例です。

これで終わりです。
ご不明な点などがありましたら、遠慮なくご質問ください。
ありがとうございました!