jQuery UI Autocomplete
今回は、jQuery UIのAutocompleteについて書きます。
Autocompleteは、入力時に候補を表示してくれる機能です。
このように書きます。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>jQuery ui</title> <link rel="stylesheet" href="http://code.jquery.com/ui/1.10.4/themes/smoothness/jquery-ui.css"> <script src="http://code.jquery.com/jquery-1.10.2.js"></script> <script src="http://code.jquery.com/ui/1.10.4/jquery-ui.js"></script> </head> <body> <input type="text" id="autocomplete"> <script> $(function(){ var name = ["nick","paul","ken","田中","山本","あべ"]; $('#autocomplete').autocomplete({ source : name }); }); </script> </body> </html>
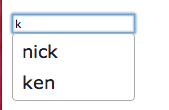
実行結果↓

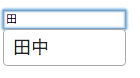
日本語も使えます↓

Autocompleteの設定をしている部分です。
$(function(){ var name = ["nick","paul","ken","田中","山本","あべ"]; $('#autocomplete').autocomplete({ source : name }); });
はじめに、候補の配列を用意します。
var name = ["nick","paul","ken","田中","山本","あべ"];
次に、「source」に配列のデータを与えます。これで、Autocompleteが使えます。
$('#autocomplete').autocomplete({
source : name
});参考サイト
Autocomplete | jQuery UI