CSS3 text-shadow テキストに影をつける
今回は、CSS3の「text-shadow」について書きます。
「text-shadow」を使うと、テキストに影をつける事ができます。

基本的なところは、「box-shadow」と同じです。
「text-shadow」は、このように使います。
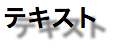
text-shadow:10px 10px 3px rgba(51,51,51,0.6);
1番目が、水平方向の長さ(右側の長さ)で、2番目は、垂直方向の長さ(下側の長さ)です。
3番目は、「ぼかし」の強さです。
最後の「rgba(51,51,51,0.6)」は、影の色を指定します。
また、1番目と2番目の数値は「マイナス(−)」の値を取ることもできます。
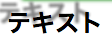
text-shadow:-10px -10px 3px rgba(51,51,51,0.6);

マイナスにすると、影の向きが反対になります。
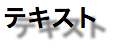
通常の影の向きは、右下です↓

ちなみに、影の色の指定ですが、「red」のような形でも指定できます。
text-shadow:10px 10px 3px red;

では、実際のプログラムで「text-shadow」を使うと、こうなります。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>css3</title> <style> h2.kage{ text-shadow:10px 10px 3px rgba(51,51,51,0.6); } </style> </head> <body> <h2 class="kage">テキスト</span> </body> </html>
実行結果

最後に・・・
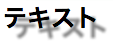
「text-shadow」は、複数の影がつけれます。
「,」で区切ると、複数の影がつけれます。
text-shadow:2px 2px 5px yellow,
5px 5px 5px blue,
8px 8px 5px red,
11px 11px 5px green;

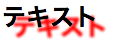
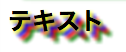
この機能をうまく使うと、テキストを立体っぽく見せることができます。

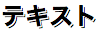
上の写真のコードは、こちらです↓
text-shadow:1px 1px 0px white,
2px 2px 0px black;
参考サイト
text-shadow-CSS3リファレンス