jQuery 「jQuery」とは
今回は、「jQuery」について書きます。
「jQuery」は・・・
ウェブブラウザ用のJavaScriptコードをより容易に記述できるようにするために設計された軽量なJavaScriptライブラリである。ジョン・レシグが、2006年1月に開催された BarCamp NYC でリリースした。様々な場面で活用されており、JavaScriptライブラリのデファクトスタンダードと呼ぶ者もいる。
とウィキペディアに書かれています。
簡単に言えば、めっちゃ簡単にJavascriptが書けるようになるということです。
「jQuery」を使うには、「jQuery」をダウンロードしないといけません。
ダウンロードの方法は2種類あります。
一つ目は、公式サイトからダウンロードする方法です。
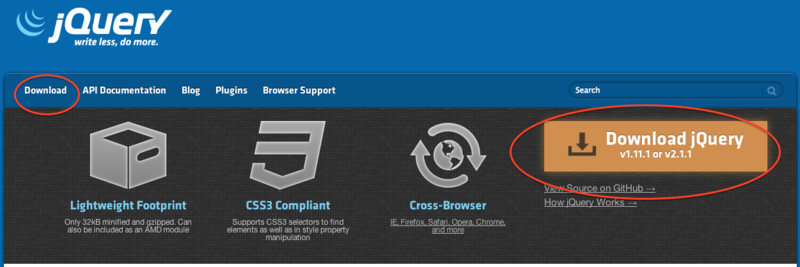
公式サイトに行き、「Download」をクリックします。

すると、ダウンロードページに飛びます。

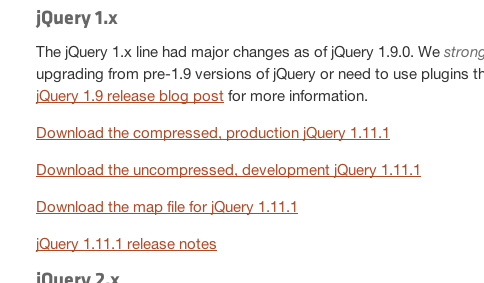
バージョン(1.xと2.x)ごとに分かれているので、好きなものを選びます。
ちなみに、1.x 系と2.x 系の違いは、 1.x 系は、IE8 以前をサポートするバージョンで、2.x 系は IE8 以前のサポートは捨てて、高速に安定して動作させることを目指したバージョンです。
で、「Download the compressed・・・」をクリックすると、こんな感じの奴が表示されます。

これが、「jQuery」です。
これを保存します。保存の時の名前とかは、なんでもいいです。気をつけるのは拡張子を「.js」にする所です。(例 jquery.js)
ちなみに、ダウンロードページにある、「Download the compressed・・・」は圧縮されたものです。普段は、こちらを使います。
また、「Download the uncompressed・・・」は改行や空白などが含まれているものです。jQuery本体を勉強したい場合は、こちらを見ます。
あとは、保存した「jQuery」をこんな感じにHTMLに貼りつれば大丈夫です。
<script src="jquer.js"></script>
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>jQuery</title> <script src="jquery.js"></script> </head> <body> </body> </html>
2つ目のダウンロード方法は、CDN(Contents Delivery Network)を使う方法です。
CDNを使うと、上のようなダウンロードしなくても、「jQuery」が使えます。
なので、こちらを使うほうが簡単に「jQuery」が使えます。
使い方は、こちら↓↓のコードを貼り付けるだけです。
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
こんな感じに貼り付ければ、大丈夫です。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>jQuery</title> <script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script> </head> <body> </body> </html>
ちなみに、上のCDNはGoogleのやつです。
・Google Ajax API CDN(ver.1.9.1)
https://developers.google.com/speed/libraries/devguide?hl=ja#jquery
ダウンロードできたら、あとは、「jQuery」を試すだけです。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>jQuery</title> <script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script> </head> <body> <h1>TEST</h1> <script> $(function(){ $('h1').css('color','red'); }); </script> </body> </html>
実行結果

上のプログラムでは、jQueryを使い、「TEST」という文字を赤色にしています。
(※ローカル環境で実行して、エラーが出た場合は「src="http://ajax.googleapis.・・・」のように「http」とつけてください。)
こちらの部分が、jQueryです。
$(function(){ $('h1').css('color','red'); });
ちなみに、Javascriptだけで上と同じような事をした場合、こうなります。
var h1 = document.getElementById('h1'); h1.style.color = 'red';
長いです。jQueryのほうが短いですね(笑)
このように、「jQuery」を使うと、簡単にJavascriptが書けます。
これで、終わります。
参考サイト
CSS属性値を変える [Java Script - (style) - CSS - Tips]
jQuery