Swift for-in文
今回は、Swiftのfor-in文について書きます。
Swiftのfor-in文は、こんな感じに書きます。
let items = ["apple", "google", "nya", "hoo"] for v in items { println("\(v)") }
実行結果

次に、範囲を指定する場合を書きます。5回だけ回すとかいう感じです。
こんな感じです↓
for i in 1..5 { println("for \(i)") }
実行結果

で、注意が必要なのが「..」の部分です。
「..」を「...」と3つにしたら、こうなります。
for i in 1...5 { println("for \(i)") }
実行結果

「..」に比べて、一つ多いです。
つまり・・・
for i in x..y
この場合(x..y)は、yは含まないです。
for i in x...y
この場合(x...y )は、yを含みます。
これで、終わります。
参考サイト
Swiftのfor-in文で"1..3"と"1...3"のちがい - Qiita
Swift (プログラミング言語) - Wikipedia
Swift 画像を表示する UIImageView
今回は、Swiftを使って画像を表示する方法を書きます。
具体的に言いますと、UIImageViewを使っていきます。
コードを書く前に、画像を準備します。
ドラッグ・アンド・ドロップで画像を追加できます。

ちなみに、今回、使う画像はコレ↓です。

画像が準備出来たら、コードを書いていきます。
こんな感じです↓
let img:UIImage = UIImage(named:"photo.png") let iv:UIImageView = UIImageView(image:img) iv.frame = CGRectMake(50,50, 100, 100) self.view.addSubview(iv)
実行結果

簡単に解説しますと・・・
この「named:」の所に画像の名前を指定します。
UIImage(named:"photo.png")
そして、「UIImageView」に先ほどの「UIImage」を指定します。
let iv:UIImageView = UIImageView(image:img)
これで、終わります。
参考サイト
【Objective-CとSwift比較】※今後追加予定 - Qiita
UIImageView | とのログ
Swift テキストフィールドを使う UITextField
今回は、SwiftでUITextFieldを使う方法を書きます。
UITextFieldクラスは、テキストフィールドコントロールを管理するクラスです。
簡単に言えば、こんな形↓↓のテキストフィールドを作ります。

さっそく書いていきます。
こんな感じに書きます。
override func viewDidLoad() { super.viewDidLoad() /*---追加---*/ let myTextField = UITextField(frame: CGRectMake(100, 100, 200, 50)) self.view.addSubview(myTextField) /*---追加---*/ }
実行結果

ただ、これだと枠線とかないので、テキストフィールドがどこにあるか分かりにくいです。
枠線は、UITextFieldのプロパティの「borderStyle」を使えば、つけられます。
let myTextField = UITextField(frame: CGRectMake(100, 100, 200, 50)) myTextField.borderStyle = UITextBorderStyle.RoundedRect self.view.addSubview(myTextField)
実行結果

次に、テキストフィールドの値を取得する方法を書きます。
まず、「class ViewController: 」の後ろ辺りに「UITextFieldDelegate」をつけます。
class ViewController: UIViewController, UITextFieldDelegate {
次に、UITextFieldを生成している所に「〜.delegate = self」を追加します。
let myTextField = UITextField(frame: CGRectMake(100, 100, 200, 50)) myTextField.borderStyle = UITextBorderStyle.RoundedRect myTextField.delegate = self //追加 self.view.addSubview(myTextField)
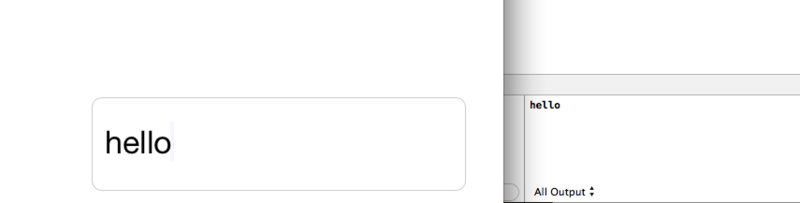
最後に、クラスの「ViewController」内にコチラを追加します。テキストフィールドに入力された値を「println」を使い、表示させています。
func textFieldShouldReturn(textField: UITextField!) -> Bool{ println( textField.text ) return true }
全体は、こんな感じです。
class ViewController: UIViewController, UITextFieldDelegate { override func viewDidLoad() { super.viewDidLoad() let myTextField = UITextField(frame: CGRectMake(100, 100, 200, 50)) myTextField.borderStyle = UITextBorderStyle.RoundedRect myTextField.delegate = self self.view.addSubview(myTextField) } override func didReceiveMemoryWarning() { super.didReceiveMemoryWarning() } func textFieldShouldReturn(textField: UITextField!) -> Bool{ println( textField.text ) return true } }
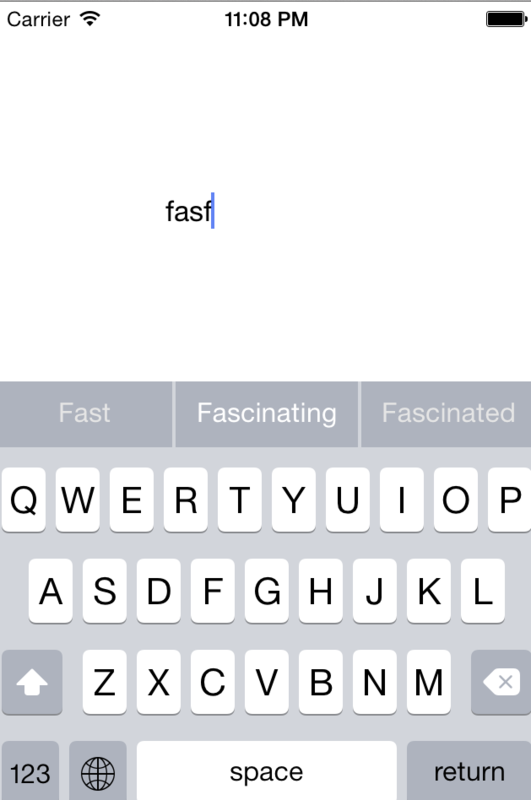
実行結果

ちなみに、複数のテキストフィールドから値を取得するには・・・
let myTextField = UITextField(frame: CGRectMake(100, 100, 200, 50)) myTextField.borderStyle = UITextBorderStyle.RoundedRect myTextField.delegate = self myTextField.tag = 1 self.view.addSubview(myTextField)
func textFieldShouldReturn(textField: UITextField!) -> Bool{ switch textField.tag { case 1: println("1") case 2: println("2") default: println("test") } return true }
こんな感じに「tag 」を使えば、、複数のテキストフィールドがあっても値を取得できます。
最後に、キーボードの「return」を押すと、キーボードが隠れる方法を書きます。
func textFieldShouldReturn(textField: UITextField!) -> Bool{ textField.resignFirstResponder() return true }
「resignFirstResponder」を使えば、「return」を押すと、キーボードが隠れます。
これで、終わります。
参考サイト
UITextField - iPhoneアプリ開発の虎の巻
※Swiftは、まだ勉強中ですので、間違っているかもしれません。間違っていましたら、ご指摘をお願いします。