Unity プロジェクトを作る&インターフェース
今回は、Unityのプロジェクトを作る方法について書きます。
Unityでゲームを作るには、プロジェクトを作る必要があります。
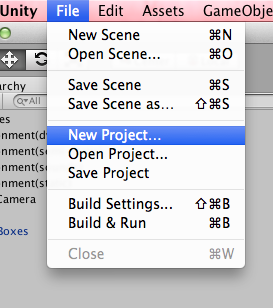
①
まずはじめに、Unityを起動して、「File」を選択します。

そして、「New Project・・・」を選択します。

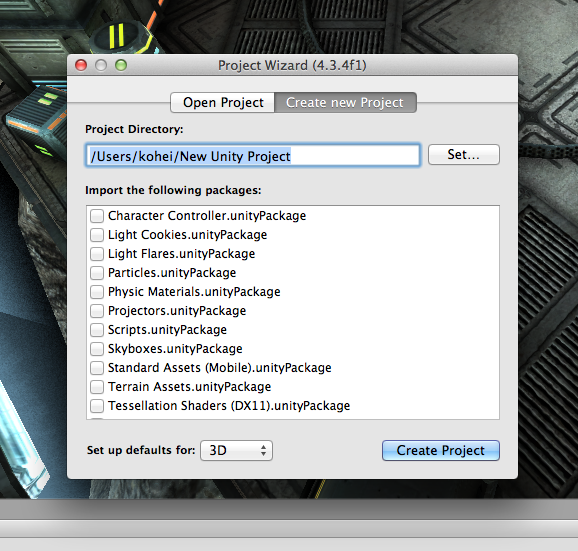
②
「Project Wizard」というものが表示されます。

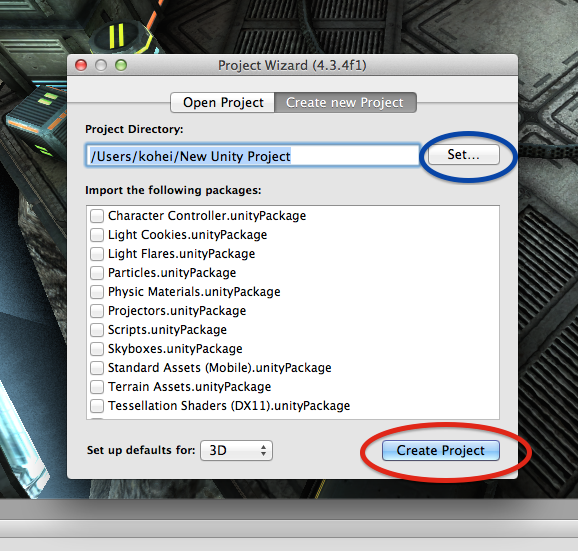
保存場所を指定したい場合は、「set」を押します。(青丸の部分)
保存場所は、どこでもいいやという人は、「Create Project」を押します。(赤丸の部分)

ちなみに、「Do you want to・・・AngryBots.unity?」というのがでてたら、「Don't Save」で大丈夫です。(こちらは、AngryBotsのゲームを保存するか?という質問です。)

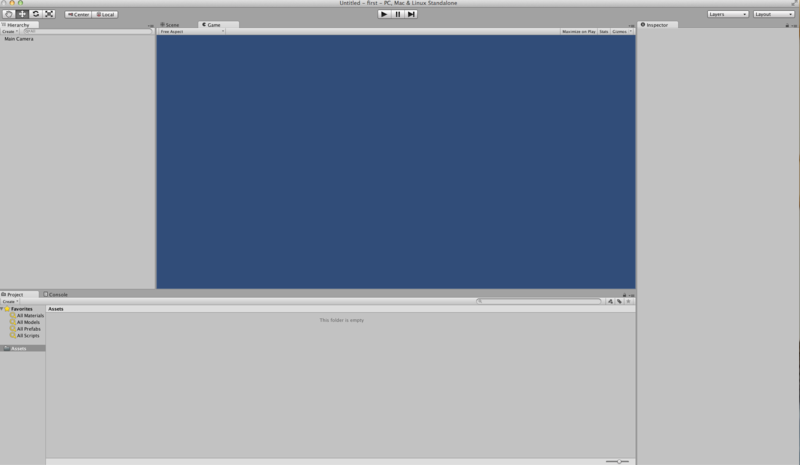
③
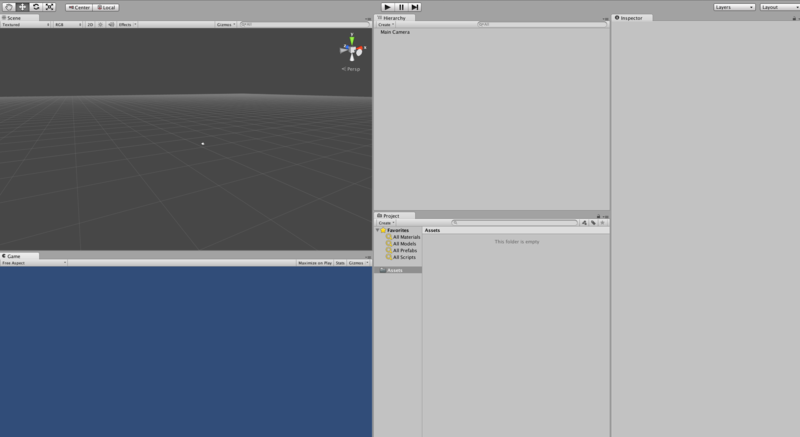
②が終わると、このような画面が出てきます。

これで、プロジェクトが作れました。後は、ゲームを作るだけです!
ここからは、Unityのインターフェースについて書きます。
- 「Layout」

右上の「Layout」を選択すると、インターフェースが変えれます。
さらに、ドラッグ・アンド・ドロップでも、インターフェースを変更できます。
少し変えて見ました↓

- Hierarchy View

ここでは、シーン上に配置されているオブジェクトが全て表示されます。
オブジェクトというのは、「カメラ」,「キャラクター」,「車」などのようなもの事です。
- Transform Tools

Scene Viewにあるオブジェクトを操作できます。
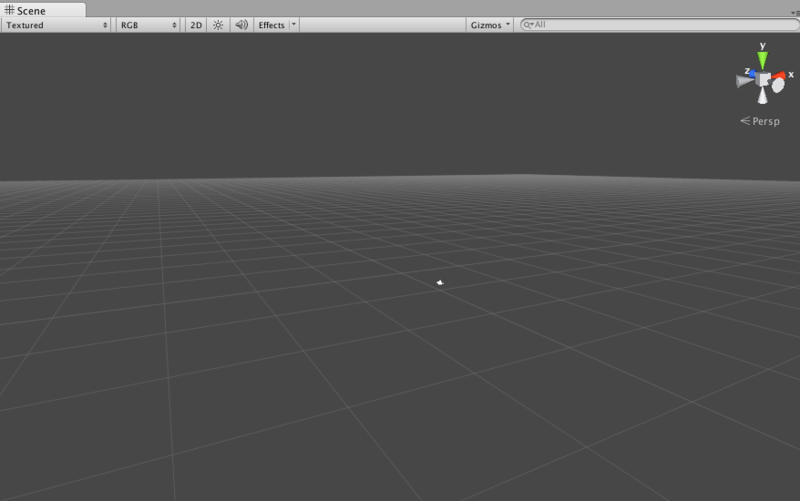
- Scene View

Hierarchy View上のオブジェクトが表示されます。
- Game View

ゲームのプレビュー画面です。
- Inspector

オブジェクトの詳細情報を見れます。
- Play/Pause/Step Buttons

ゲームをテストする時に使います。
これで、終わります。